WorkFlowyは基本的に一対多の親子関係を表現します。
多対多の関係を表現したいときは、テーブルの方が適しているでしょう。
また、WorkFlowyでは画像を表示可能。
Get WorkFlowy Inline Images out of your System in 2016 – Workflowy
であれば、テーブルだって表示できるはずです。
と考えてHandyFlowyスクリプトを作りました。
"@table"が1行目に記述されているノートに対し、2行目以降をテーブルに変換してノートの直上に描画します。
区切り文字は","で。変換はリアルタイムに行われます。
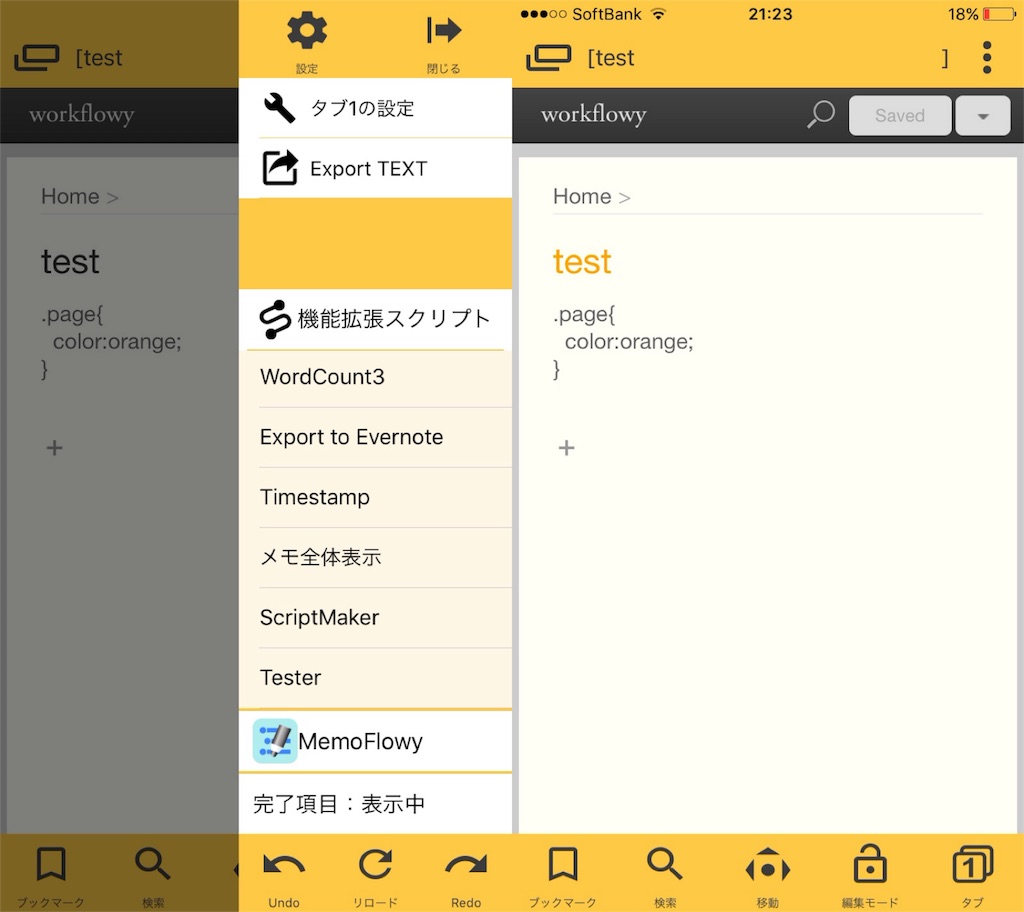
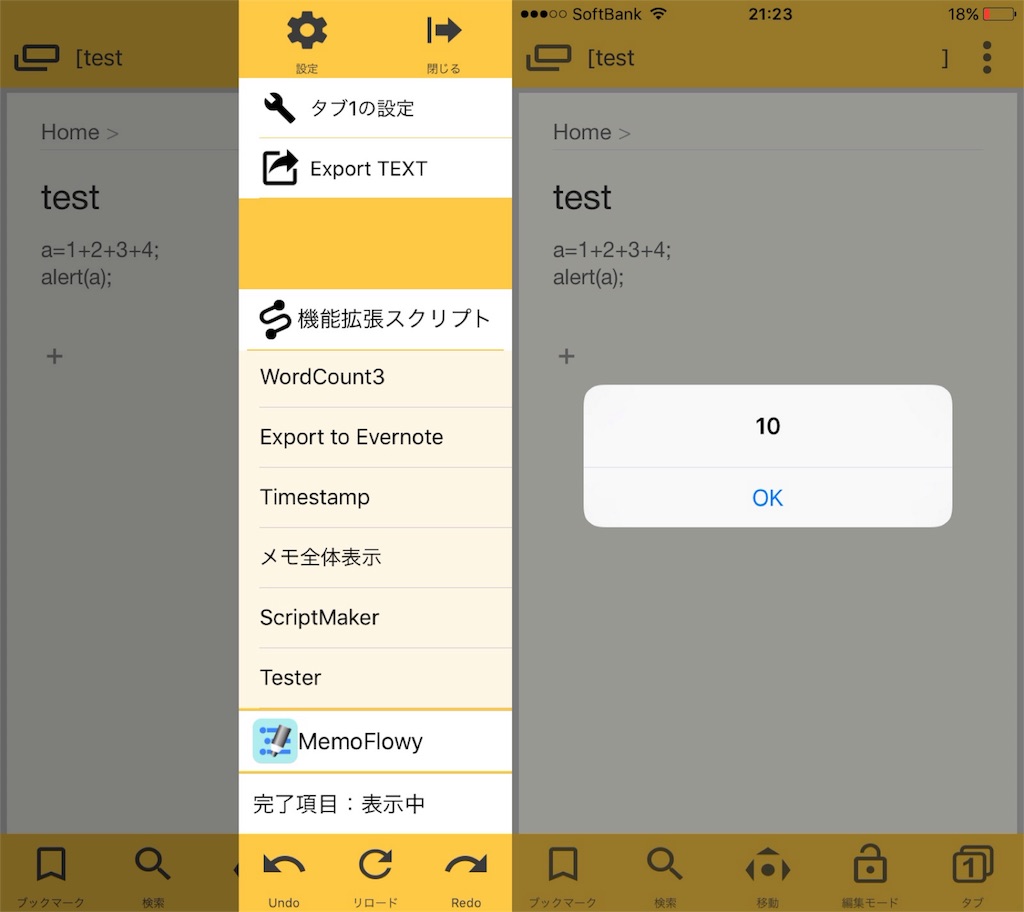
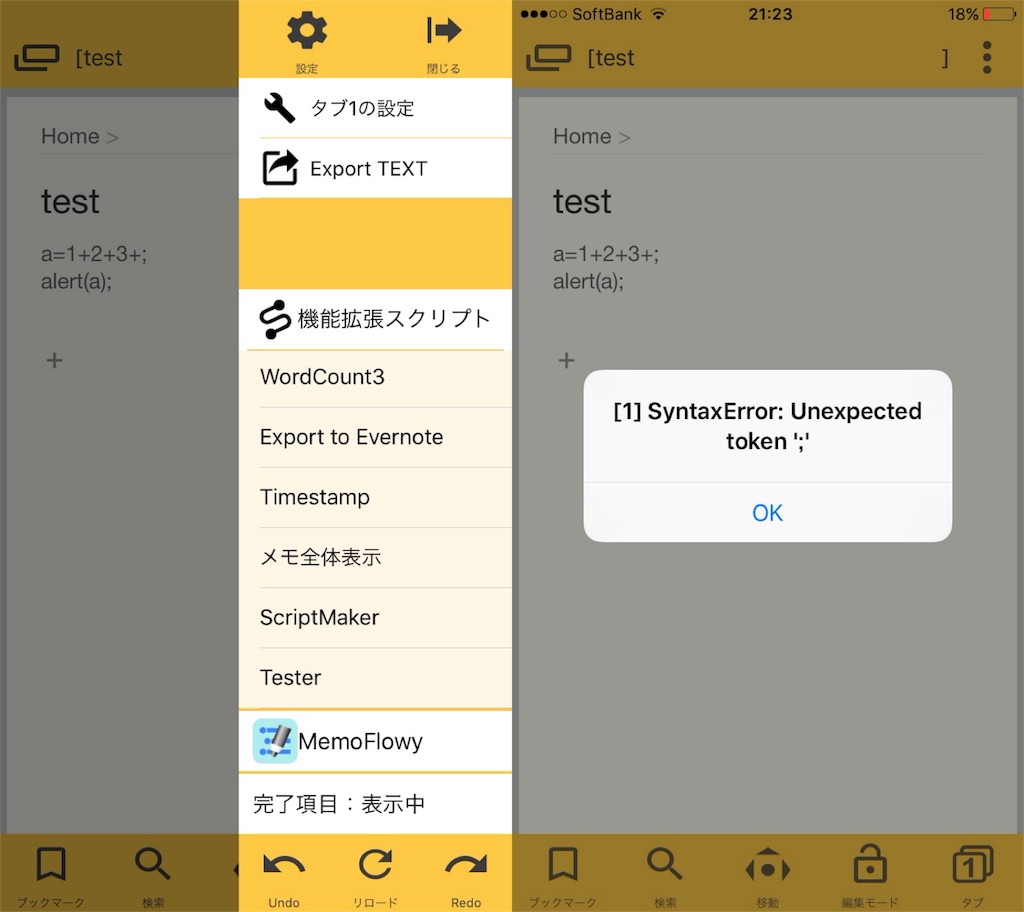
Conv2tableをMemoFlowy経由で登録
function do_parseTbl() { $(this).prevAll(".content-tbl").remove(); var lines = $(this).text().split("\n"); if ( !/@table/.test(lines[0]) ) return; var tbl = ''; for (var i = 1; i < lines.length; i++) { var line = lines[i]; if (line == '') continue; var td = i==1 ? 'th' : 'td'; tbl += '<tr><' + td + '>'; tbl += line.split(',').join('</' + td + '><' + td + '>'); tbl += '</' + td + '></tr>'; } tbl = '<table class="content-tbl">' + tbl + '</table>'; $(this).before(tbl); } function parseTbl() { $("div.notes div.content").bind("DOMSubtreeModified", do_parseTbl); $("div.notes div.content").each(do_parseTbl); $("#expandButton,parentArrow").live("click", function() { $("div.notes div.content").each(do_parseTbl); }); }; $(window).bind("load hashchange", parseTbl); var stylesheet = document.styleSheets.item(0); stylesheet.insertRule(" .content-tbl td,.content-tbl th { border:1px #777 solid;padding:5px; font-size:13px; } ", stylesheet.cssRules.length); parseTbl();
※2016.05.28 スマホ版の折り畳みボタンタップ時も表示されるように修正