昨日の記事のスクリプトを少しだけ強化しました。
aita.hateblo.jp
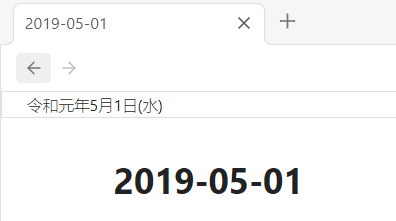
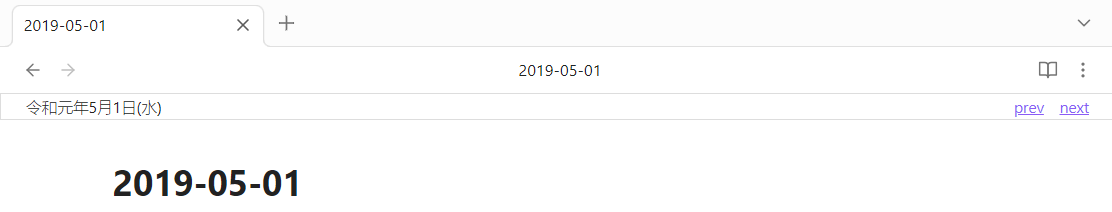
右端に前の日と次の日へのリンクを表示します。

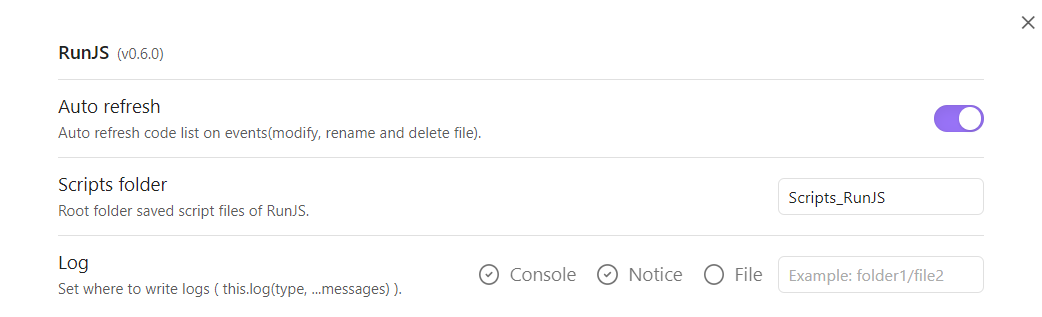
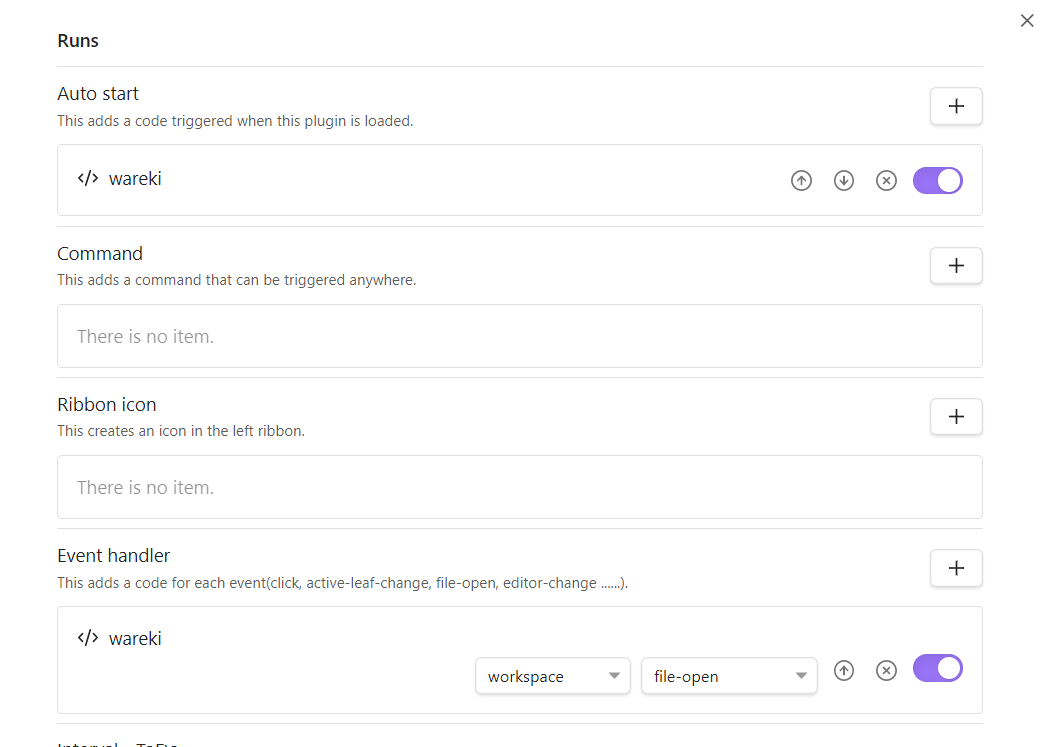
RunJSプラグインを使います。
昨日の記事を参照して導入し、スクリプトだけ以下のものに書き換えます。
```js RunJS="wareki" main(); function main() { // 前回作成した要素を削除 let elms = document.querySelectorAll('.mod-active .wareki-header'); for (let elm of elms) { elm.remove(); } const basename = app.workspace.getActiveFile()?.basename; // タイトルがyyyy-mm-ddのときのみ実行 if (/^\d{4}-\d{2}-\d{2}.*$/.test(basename)) { let htmlL = new Date(basename).toLocaleDateString('ja-JP-u-ca-japanese', { era: 'long', year: 'numeric', month: 'long', day: 'numeric', weekday: 'short', }); let htmlR = `<a href="javascript:app.commands.executeCommandById('daily-notes:goto-prev')">prev</a>`; htmlR += " "; htmlR += `<a href="javascript:app.commands.executeCommandById('daily-notes:goto-next')">next</a>`; // 新たな要素を作成 const newElm = document.createElement('div'); newElm.innerHTML = `<div style="float:left;">${htmlL}</div><div style="float:right;">${htmlR}</div>`; newElm.className = 'wareki-header'; newElm.style.border = 'solid 1px #ddd'; newElm.style.fontSize = 'smaller'; newElm.style.padding = '2px 20px'; // 新たな要素をタイトル下に挿入 for (let titleElm of document.querySelectorAll(".mod-active .view-header")) { titleElm.after(newElm.cloneNode(true)) } } }; ```