この記事ではMyScriptsスクリプトiWappを使いMyShortcutsのメモへ、アイコンと起動用URLスキームを登録する方法について説明します。

まずMyShortcutsのメモに次のようなstyleタグを追加します。余白やアイコンの大きさなどはご自由に調整して下さい。
<style> /*iWapp追加アイテムレイアウト設定*/ a.iWapp{/*アイテム全体*/ margin: 2px 2px; /*余白*/ width: 50px; /*幅*/ display:inline-block; } img.iWapp{ /*アプリアイコン*/ -webkit-border-radius: 10px; /*角丸の大きさ*/ width: 100%; } div.iWapp{/*アプリ名*/ font-size: 9px; /*文字サイズ 0pxで非表示*/ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: 100%; margin: 5px 0px; text-align: center; font-family: sans-serif; } </style>
次にMyScriptsをインストールします。10個までスクリプトを登録できる無料版でも大丈夫です。
https://itunes.apple.com/jp/app/myscripts-le/id556253271?mt=8&uo=4&at=11lqq9
https://itunes.apple.com/jp/app/myscripts/id492086539?mt=8&uo=4&at=11lqq9
インストール後、iWappのページからインポートリンクを踏んで下さい。スクリプトがMyScriptsにインポートされるので保存します。
スクリプト一覧から保存したiWappを起動します。起動直後ダイアログが現れるのでアプリ名などを入力します。

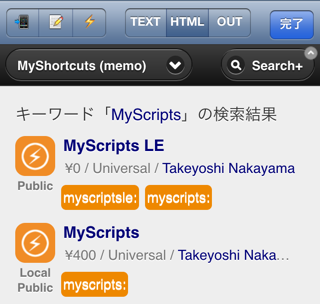
検索結果画面にはアプリ情報とともにURLスキームリストが現れます。URLスキームリストのデータはバックグラウンドでダウンロードされるので、現れない場合は何度か起動を繰り返して下さい。左上のセレクトメニューから追加先のランチャーであるMyShortcuts(memo)を選びます。

追加したいアプリの名前またはURLスキームを選択します。確認ダイアログが現れるのでOKを押すとMyShortcutsに追加されます。ダイアログ上で登録するURLスキームの変更ができます。

アイコンはdataスキームで書かれており、コードが長くなりますがオフラインでも読み込み可能です。

追加したデータを修正する場合、URLスキームはブロックの一番上、アプリ名は一番下にあります。

あとは検索と登録を繰り返すことで次々とアイテムを登録できます。