こちらのTagListスクリプトのカスタマイズ版です。
d.hatena.ne.jp
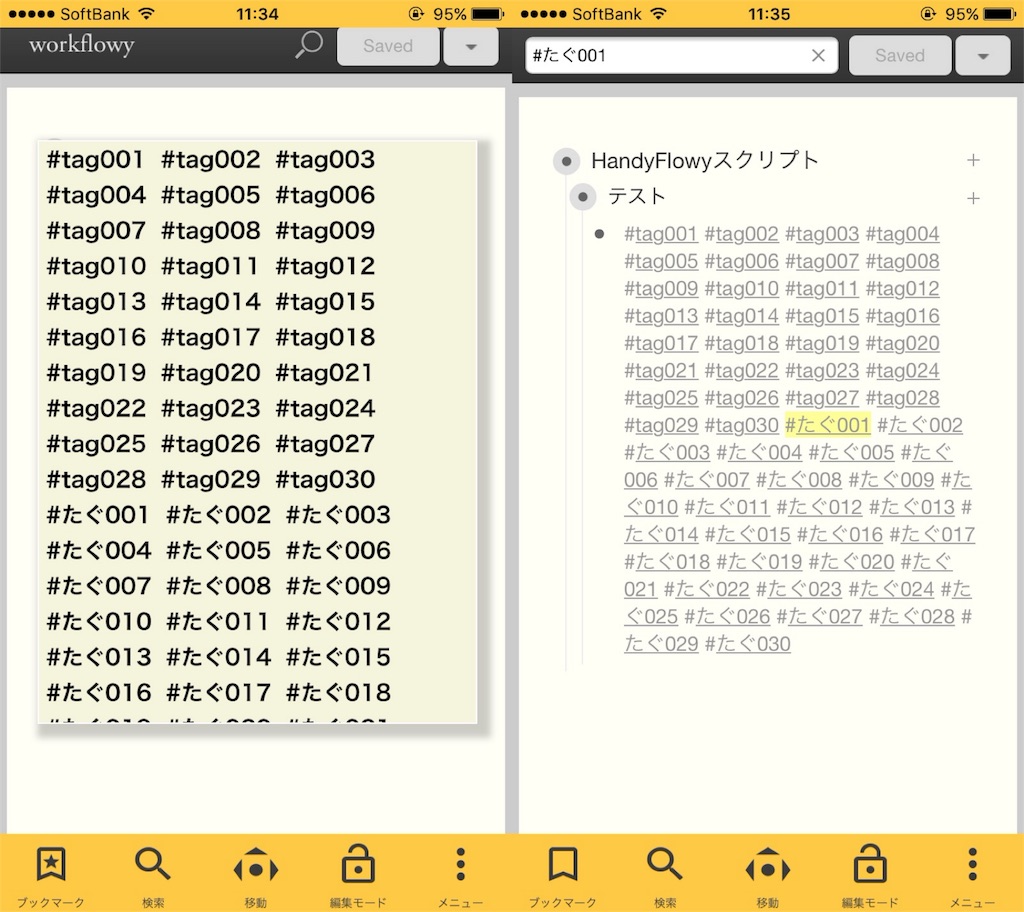
TagListUniではTagListから以下の箇所を変更しました。
・日本語(含むUnicode)タグも表示されるようにした
・縦方向のリストでなく羅列する形式にした
・文字の大きさのlarge指定をなくし普通の文字サイズにした
使い方はTagListと同じですのでTagListの記事を参照ください。
TagListUniをMemoFlowy経由で登録
url="https://workflowy.com/get_initialization_data"; q=new XMLHttpRequest(); q.open("get",url,false); q.send(null); data=q.responseText; data = data.replace(/((?:\\\\)*)\\(u[0-9a-f]{4})/g, function(arg0,arg1,arg2){return arg1+"%"+arg2}); data=unescape(data); list=new Array(); tag="@"; for(k=0;k<2;k++){ d=data.split(tag); for(i=1;i<d.length;i++){ s=d[i].split(" ")[0].split("\"")[0].split("\\")[0]; if(s && !/[;{)\/\+]/.test(s) && list.indexOf(tag+s)==-1) list.push(tag+s); } tag="#"; } list.sort(); listwidth=320; listleft=(window.innerWidth-listwidth)/2; html=""; for(i=0;i<list.length;i++){ html+="<div onclick=Select("+i+") style=padding:5px;overflow:hidden;white-space:nowrap;display:inline-block;>"+list[i]+"</div>"; } e=document.createElement("div"); e.innerHTML=html; e.style.cssText="color:black;background:beige;font-family:Hiragino Sans;font-weight:bold;position:fixed;overflow:scroll;text-align:left;height:72%;top:14%;left:"+listleft+"px;width:"+listwidth+"px;z-index:99;border:1px white solid;box-shadow:5px 5px 5px 5px rgba(0,0,0,0.2);"; document.body.appendChild(e); function Select(x){ document.body.removeChild(e); location="https://workflowy.com/#/?q="+list[x].replace(/#/,"%23"); }
XMLHttpRequestを使わずdocument_view.js内で使われている関数などを使って実装すれば、タグの正確な抽出と高速化ができそうですが、処理の流れを追いきれませんでした。
あとがき
機能拡張スクリプトライブラリ作成計画、良さそうですね。
スクリプトのインポート自体にリスクがある上、MemoFlowy経由のインポートは敷居が高かったり手間取ったりするので、審査済みのスクリプトライブラリからワンタップインポートできたら安全性も利便性も高まりそうです。
ライブラリへの掲載や記事へのリンクの許可については、今のところwineroses氏のコバンザメスクリプトしか作れていないので、右に倣います。