Evernoteのノートリンクを取得するiOSショートカット
タイトルの通りです。
以下のリンクよりインポート。
https://www.icloud.com/shortcuts/b284ff5184e04682a158249799f97767
動画内の手順は以下の通り。
- 文字列を選択し、共有メニューから「Evernoteリンク」を選択
- タイトルに選択文字列を含むノートのリストが表示される
- リストからリンクを作成したいノートを選択
- 自動的に内部ノートリンク(evernote://〜)へのリンクがコピーされる
- ペースト
あとがき
解説が投げやりのはデモンストレーションのGIFを作るのに疲れたからです。
- 共有シートの連絡先を個別に非表示にするのに連絡先を一旦削除して登録し直さなければならなかったり
- GIF作成ショートカット で「自動的にサイズ変更」を選ばないと画像が反転してしまったり
あとショートカットギャラリーの「GIFの発音」が使えそうで使えない感。
Hey Siri で任意のサイトを検索するショートカット
例えば「Hey Siri AmazonでiPhoneを検索」と言ってもAmazonの検索結果は表示してくれません。
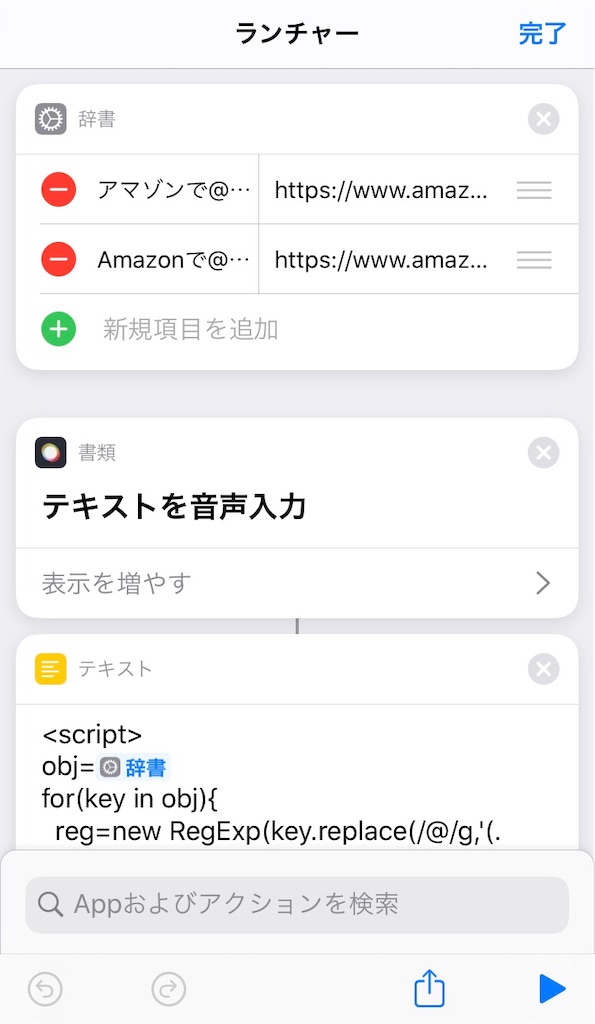
代替案として「Hey Siri ランチャー」「(Siri)テキストは何ですか」「AmazonでiPhoneを検索」と言うと、Amazonでの検索結果を表示するショートカットを作りました。
https://www.icloud.com/shortcuts/5f589eecea35487cae1b86aa328dab85
命令とサイトのパターンはアクション冒頭の辞書で任意に設定出来ます。
例)「Amazonで@を検索」「https://www.amazon.co.jp/s/?field-keywords=@」

アマゾンとAmazonを用意しているのは表記揺れ対応のためです。
サイトURLだけでなくURLスキームも設定出来るので、辞書アプリで検索したり、テキストを受け渡したり等といった使い方もできるでしょう。
iOS版TextExpanderのJavaScriptスニペットについて
日本語情報が少なかったのでまとめました。
https://itunes.apple.com/jp/app/textexpander-3-+-custom-keyboard/id917416298?mt=8&uo=4&at=11lqq9
JavaScriptスニペット利用方法
- 通常のスニペット登録画面を開き「Content: (Plain)」内でホールドしてコピーメニューを出します。
- コピーメニュー(の一番右)から「JavaScript」を選択すると見出しが「Content: (JavaScript)」に変化します。
- JavaScriptのソースコードを登録すると、通常のスニペットと同様の方法でJavaScriptの実行結果を展開できます。
ソースコードの書き方
基本的には最後に書いた文が展開されます。
"Java" + "Script" + " result"; // JavaScript result
TextExpander.appendOutput()を使うと複数回に分けて出力結果に追加できます。
TextExpander.appendOutput("Java"); TextExpander.appendOutput("Script"); TextExpander.appendOutput(" result"); // JavaScript result
マクロとの併用
JavaScriptの実行結果にマクロ(%を使ったスニペット)が含まれていればマクロも実行されます。
'%Y.%m.%d'; // 2015.01.01(※展開した時点の日付)
日時に関するマクロの参考:https://smilesoftware.com/help/TextExpander/datetime.html
JavaScriptとfill-inを併用した場合、展開した際に入力欄を伴ったソースコードが表示されます。
入力欄に値を入力してOKボタンを押すと入力後の状態のソースコードが実行されます。
(後述のTextExpander.filledValuesも参照)
a = '%filltext:name=hoge%'; // 「a = '入力欄に入力した値';」が実行される
発展的なマクロ(クリップボード、fill-in、カーソル位置、カーソル操作、展開時デリミタ要否設定、タブキーなど)の参考:https://smilesoftware.com/help/TextExpander/specials.html
TextExpanderオブジェクトのプロパティ
TextExpanderオブジェクトにはappendOutputの他にもプロパティがあります。*1
参考:Working With AppleScript and Shell Script Snippets – TextExpander
appendOutput
先述の通り、出力結果に追加します。
ignoreOutput
出力結果に何も出力したくない場合trueを設定します(初期値はfalse)。
例えば時刻を設定するだけのスニペットを作りたい場合などに使えます。
TextExpander.ignoreOutput = true // 出力結果なし
triggeringAbbreviation
Abbreviation(スニペット名、スニペット編集画面の上側に入力する展開元文字列)を取得します。
TextExpander.triggeringAbbreviation; // Abbreviationで指定した文字列
baseDate
展開した時点での日時を取得します。
TextExpander.baseDate; // Thu Jan 01 2015 12:34:56 GMT+0900 (JST)
またDate型のメソッドが使えます。
TextExpander.baseDate.getFullYear(); // 2015
adjustedDate
マクロの日時を設定します(初期値はbaseDate)
TextExpander.adjustedDate = (new Date()).setDate(TextExpander.baseDate.getDate() + 3); // 日付を3日進める '%Y.%m.%d'; // 2015.01.04
またスニペットのネストを利用すると他のスニペットで利用できます。
// スニペット名:3Dadd TextExpander.adjustedDate = (new Date()).setDate(TextExpander.baseDate.getDate() + 3); // 日付を3日進める TextExpander.ignoreOutput = true; // 出力結果なし
として他のスニペットで
%snippet:3Dadd% %Y.%m.%d
を登録すると展開結果が2015.01.04となります。
pasteboardText
ペーストボードの文字列を取得します。
TextExpander.pasteboardText; // ペーストボードの文字列
expansionContext
スニペットが展開されたアプリケーションのbundle identifierを取得します。
TextExpander.expansionContext; // スニペットプレビュー画面で展開した場合、com.textexpander.preview // 他のアプリ上でTextExpanderキーボードで展開した場合、group.com.smileonmymac.tetouch
filledValues
fill-inで入力された値を取得します。
a = '%filltext:name=hoge%'; TextExpander.filledValues['hoge']; // hogeの入力欄に入力した値
使用可能なオブジェクト
Working With AppleScript and Shell Script Snippets – TextExpanderによると、OS XではJavaScriptを拡張したJavaScript for Automation (JSA)が使えますが、iOSではPlain old JavaScriptだけだそうです。
具体的にどんなオブジェクトが使えるか判然としなかった調べました。
Object.getOwnPropertyNames(this).sort();
Array,ArrayBuffer,Boolean,DataView,Date,Error,EvalError,Float32Array,Float64Array,Function,Infinity,Int16Array,Int32Array,Int8Array,JSON,Map,Math,NaN,Number,Object,Promise,RangeError,ReferenceError,RegExp,Set,String,SyntaxError,TextExpander,TypeError,URIError,Uint16Array,Uint32Array,Uint8Array,Uint8ClampedArray,WeakMap,console,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,escape,eval,isFinite,isNaN,parseFloat,parseInt,undefined,unescape
文字列操作、数学関数、正規表現、URLエンコードなどローカルで行いたい処理はおおよそ可能です。
一方、windowやXMLHttpRequestなどWEB系のオブジェクトは使えないので外部との通信を行うのは無理そうです。
おわりに
Sample JavaScripts for TextExpander 5.0 / TextExpander touch 3.5 - Smileでは
- スニペット名入力→fill-in→JavaScript実行結果展開
の流れのサンプル(BMI計算、給料計算、簡易計算機、PHQ-9うつ病テスト)が紹介されています。
この他にペーストボードを使えることを利用して
- 文字列選択→カット→スニペット名入力→ペーストボードを使ったJavaScript実行結果展開
の流れも考えられますね。
ただキーボード切り替えが日本語環境ではかなり面倒なので対応アプリと標準キーボードの組み合わせが良さそうです。
参考:TextExpander-Enhanced Apps – TextExpander
*1:紹介されているもの以外で隠しプロパティがあるんじゃないかと探ってみましたが特に見つかりませんでした。参考:JavaScript のオブジェクトのプロパティ一覧を取得する方法とオブジェクトが指定の名前のプロパティをもっているか検査する方法 - ひだまりソケットは壊れない
メモ・単語帳アプリWordBookを「あとで調べる」に使っています
なんでもかんでもスマホですぐに調べられる時代。
わざわざ疑問点を記録しておいて「あとで調べる」ことは一見時代を逆行するような勉強法ですが、こんな利点があります。
- 調べることによる脱線をしないため作業に集中できる
- 暇な時にまとめて調べられるので時間を有効に使える
- 調べるものを見渡して調べたいものや優先度の高いものから調べられる
- 調べるまで時間が経過しているため自動的に復習になり記憶が定着しやすい
- 何が分からなかったのか後から確認でき成長を感じられる
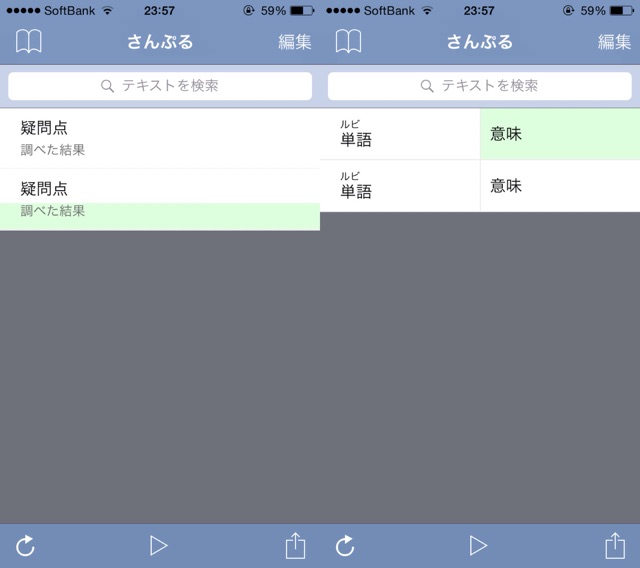
疑問点と調べた結果をセットで記録できるアプリを探したところ、WordBookが抜群の使い心地でした。
https://itunes.apple.com/jp/app/wordbook-memo-dan-yu-zhang/id495453330?mt=8&uo=4&at=11lqq9
単語帳としても使えるアプリですが、私は「あとで調べる」に使っています。
▼一行ずつor左右に並べる、2段組or3段組といったレイアウトをブック(≒フォルダ)毎に設定可能。

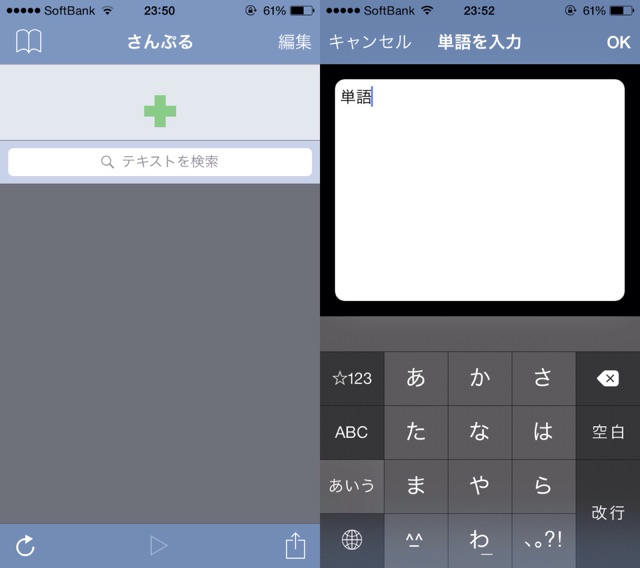
▼下スワイプでアイテムを新規作成したらダブルタップでセルを編集。編集画面ではフリックによるカーソル移動に対応。

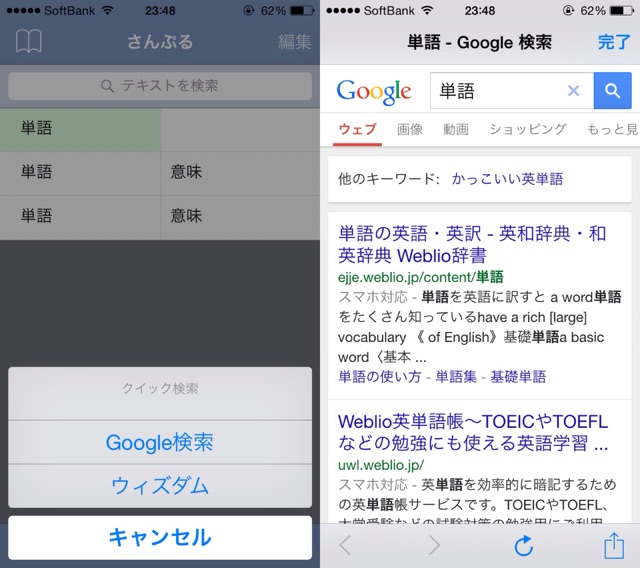
▼セルをタップで選択→アクションボタン→クイック検索*1の3タップ*2で速攻検索。Web上の検索はアプリ内ブラウザで完結。

その他、Dropboxにワンタップでバックアップできたり、それをPCからWebアプリ上で閲覧・編集できたり、単語帳のような表示モードがあったりと、機能やギミックが盛り沢山です。
2段組み/3段組みが不要な方には1段組みで同様の機能を持つIdeaBookがあります。こちらはアイディアや思い付きの記録に使っています。
https://itunes.apple.com/jp/app/ideabook/id516436693?mt=8&uo=4&at=11lqq9
ずっと前から使ってたのに何故か紹介していなかったうもれアプリ。オススメです。
iOSメモアプリへコピペする時にサクッと書式クリアする
iOS8になりリッチテキストに加え写真も貼り付けられるようになった純正メモアプリ。
複雑な装飾が出来るに越したことはありませんが、色々な書式(太文字やリンクなど)や表が邪魔になるときがあります。
▼左でなく右のように書式をクリアしてプレーンな状態でコピペを。

解決策としてMyScriptsを使った方法がツイートされていました。
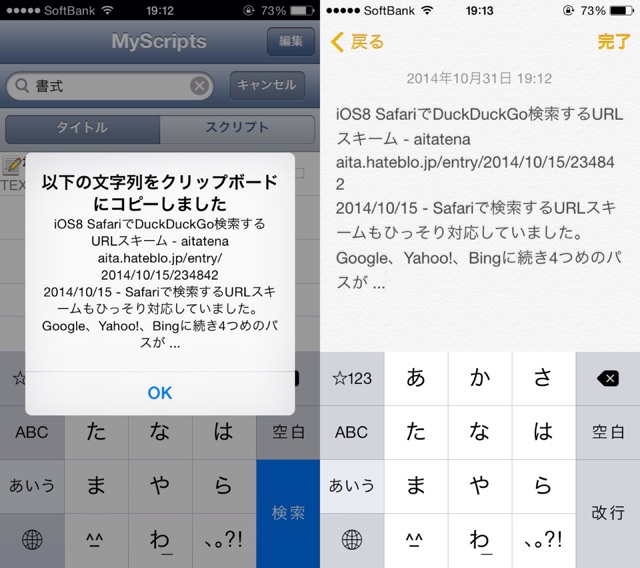
iPhone上でPDFから文字をコピーしてメールに張り付けると,スタイル情報が付いちゃって「面倒くさい!」ってなるじゃないですか。そういう時はコピー後にMyScriptsの「すべてコピー」を使えば一発でスタイルを削除してくれる。
— fix (@fixdot) 2013年11月24日
https://itunes.apple.com/jp/app/myscripts-le/id556253271?mt=8&uo=4&at=11lqq9
https://itunes.apple.com/jp/app/myscripts/id492086539?mt=8&uo=4&at=11lqq9
MyScripts作者のunitkayさんに確認したところ、この方法できちんと書式クリアされているそうです。(昔確認したまま記事にするのを忘れていました^^;)
メモアプリだけでなくメールやEvernoteなどリッチテキストを扱う他のアプリでも有効です。
下のリンクからスクリプトをMyScriptsに保存します。
TEXT
iOS8 SafariでDuckDuckGo検索するURLスキーム
iOS8からSafariに搭載されたプライバシー重視な検索エンジンDuckDuckGo(ダックダックゴー)。
Safariで検索するURLスキームもひっそり対応していました。Google、Yahoo!、Bingに続き4つめのパスが判明したことになります。
- x-web-search://google?hoge
- x-web-search://yahoo?hoge
- x-web-search://bing?hoge
- x-web-search://duckduckgo?hoge
参考元:iOSのSafariで検索サイトを使い分けするURLスキーム - W&R : Jazzと読書の日々
公式アプリもあり、こちらもURLスキームに対応しています。